How to Implement Related Posts in Hugo: A Comprehensive Guide
Related posts are a powerful feature for enhancing user engagement and improving SEO on your Hugo-powered website. This comprehensive guide will walk you through the process of implementing related posts functionality, adaptable to various Hugo themes.
Prerequisites
- A Hugo website
- Basic understanding of Hugo templates and front matter
- Familiarity with HTML and CSS
Step 1: Create a Partial Template for Related Posts
First, we’ll create a reusable partial template for displaying related posts.
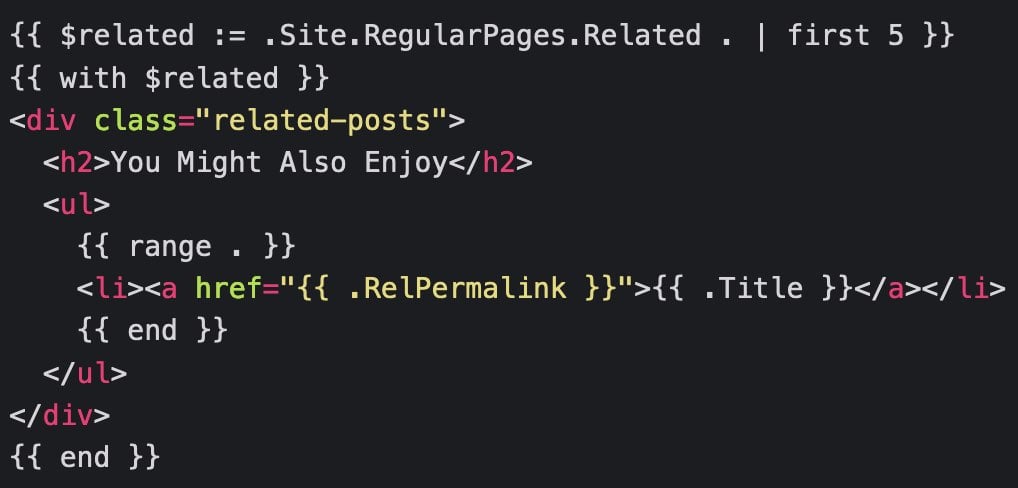
Create a new file layouts/partials/related-posts.html:
{{ $related := .Site.RegularPages.Related . | first 5 }}
{{ with $related }}
<div class="related-posts">
<h2>You Might Also Enjoy</h2>
<ul>
{{ range . }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
</div>
{{ end }}
Step 2: Modify the Single Post Template
Next, we’ll add our new partial to the single post template. Most Hugo themes use layouts/_default/single.html for this purpose, but it’s always good to verify with your specific theme.
Edit layouts/_default/single.html:
{{ define "main" }}
<article>
<!-- Existing post content -->
{{ partial "related-posts.html" . }}
</article>
{{ end }}
Note: The exact structure within the “main” block may vary depending on your theme. Add the partial where you want related posts to appear, typically after the main content but before comments or footer.
Step 3: Configure Hugo for Related Content
Add this configuration to your config.toml or config.yaml in the root of your Hugo project:
TOML Configuration
[related]
includeNewer = true
threshold = 60
toLower = false
[[related.indices]]
name = "tags"
weight = 100
[[related.indices]]
name = "categories"
weight = 200
YAML Configuration
related:
includeNewer: true
threshold: 60
toLower: false
indices:
- name: tags
weight: 100
- name: categories
weight: 200
Step 4: Optimize Your Posts for Related Content
Ensure your posts have descriptive tags and categories in their front matter:
---
title: "10 Essential Hugo Tips for Beginners"
date: 2023-04-20
tags: ["hugo", "web development", "blogging", "tips"]
categories: ["Hugo Tutorials"]
---
Step 5: Style Your Related Posts
Create or edit your theme’s custom CSS file. Common locations include:
assets/css/extended/custom.cssassets/css/custom.cssstatic/css/custom.css
Add these styles (adjust as needed to match your theme):
.related-posts {
margin-top: 2rem;
padding-top: 1rem;
border-top: 1px solid #eaeaea;
}
.related-posts h2 {
font-size: 1.5rem;
margin-bottom: 1rem;
}
.related-posts ul {
list-style-type: none;
padding-left: 0;
}
.related-posts li {
margin-bottom: 0.5rem;
}
Adapting to Your Specific Theme
While this guide applies to most themes, always check your theme’s specific structure:
- Verify the location of
single.htmlin your theme’slayoutsdirectory. - Ensure you’re adding the partial in the appropriate place within the template.
- Adjust the CSS file location and styles to match your theme’s design.
- Test thoroughly with various post types and layouts.
Troubleshooting Common Issues
- No related posts appearing: Ensure you have multiple posts with overlapping tags or categories.
- Errors in Hugo console: Check for any syntax errors in your partial template or configuration files.
- Styling conflicts: Inspect your theme’s existing CSS and adjust your custom styles accordingly.
Conclusion
By implementing related posts, you’re not only improving user experience but also potentially boosting your site’s SEO by encouraging longer visit durations and more page views. Remember to continually refine your tags and categories to improve the relevance of your related posts suggestions.
For more advanced customizations or theme-specific adjustments, always refer to your Hugo theme’s documentation and the official Hugo documentation.
Happy blogging!